Adios alert(“”); Hola console.log(“”);
Todos los que hayamos trabajando en alguna ocasión desarrollando páginas web y empleando Javascript para animar o realizar validaciones de nuestras nuestras aplicaciones habremos llenado nuestro código de sentencias “alert()” para saber por donde van nuestros códigos, comprobar si se está o no llamando a una función, el valor de una variable, ect.
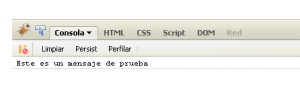
Existe una forma menos intrusiva, y que no paraliza la ejecución de nuestros programas que es la utilización del objecto “console”, que se hará standar con la llegada de HTML5. Si utilizamos Firefox y su addon Firebug, la llamada al método console.log() escribirá en su consola de salida todos los mensajes que mandemos.
console.log(“Este es un mensaje de prueba.”);
Para ver la consola de Firebug, tendremos que acceder a Herramientas –> Firebug –> Línea de Comandos y habilitar dicha funcionalidad.