First steps with TypeScript
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. The first thing we need to work with TypeScript is an editor.
I recommend Visual Studio Code. You can dowload it from their official website.
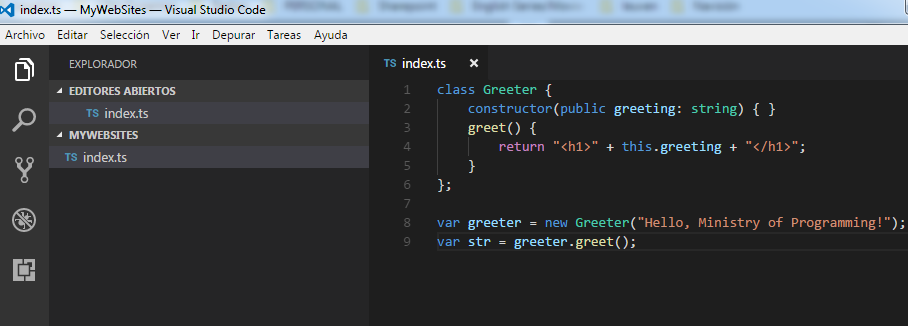
Once you have installed Visual Studio Code, you can start creating a new .ts file.

Visual Studio Code first TypeScript code
Visual Studio Code includes TypeScript language support but does not include the TypeScript compiler which helps us to transform our TypeScript code into a javascript file.
The easiest way to install the TypeScript compiler is through npm, the Node.js Package Manager.
If you have npm installed, you can install TypeScript globally (-g) on your computer by:
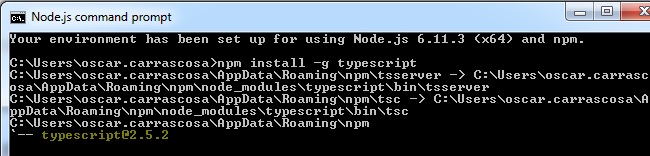
npm install -g typescript
Install typescript compiler through npm
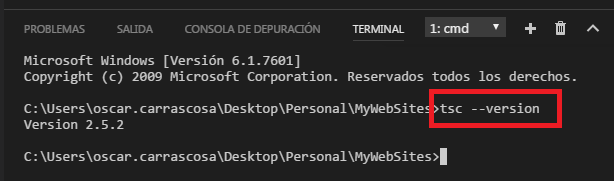
Now you can test your install by checking the version for example. You should restart Visual Studio Code first.

Terminal testing TSC
Create a simple tsconfig.json file like this one:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}
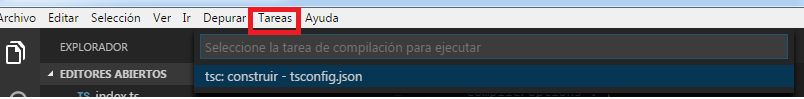
Execute Run Build Task… from the global Tasks menu. If you created a tsconfig.json file in the earlier section, this should present the following picker:

Run compiler